首先開始製作網站的『About 洋片』和『Media 報導』頁面,這兩個部分和作品集的版面不太一樣,都是各自獨立的版面,但其實使用的網頁元素很簡單,就只有標題、圖片和文本編輯器三種,以下頁面全部是以Elementor製作完成。
如同上一篇『第8天:Wordpress架站第三步-熟悉外掛軟體Elementor操作』中的模式,先選擇了一欄架構,再拖放了標題
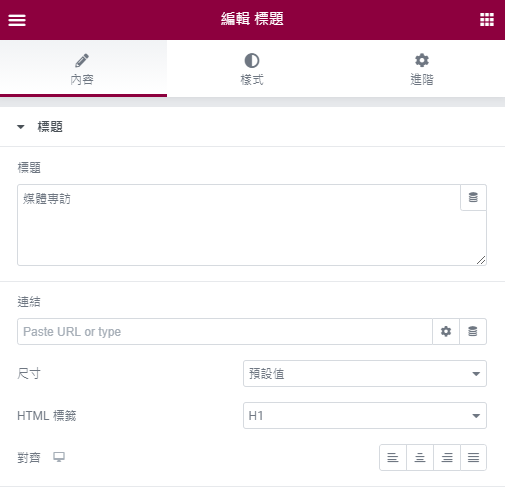
輸入標題,尺寸使用預設值,HTML標籤使用H1
接著拖放了圖片的元素,並上傳了一張具有代表性的照片
圖片尺寸選擇了Medium Large – 768 x 0
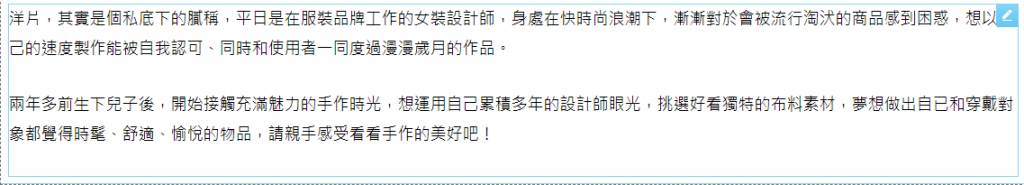
在圖片下方拖放了一個文本編輯器
針對品牌的描述和核心價值
關於洋片整個版面製作完成
選擇了一欄架構,再拖放了標題
輸入標題,尺寸使用預設值,HTML標籤使用H1
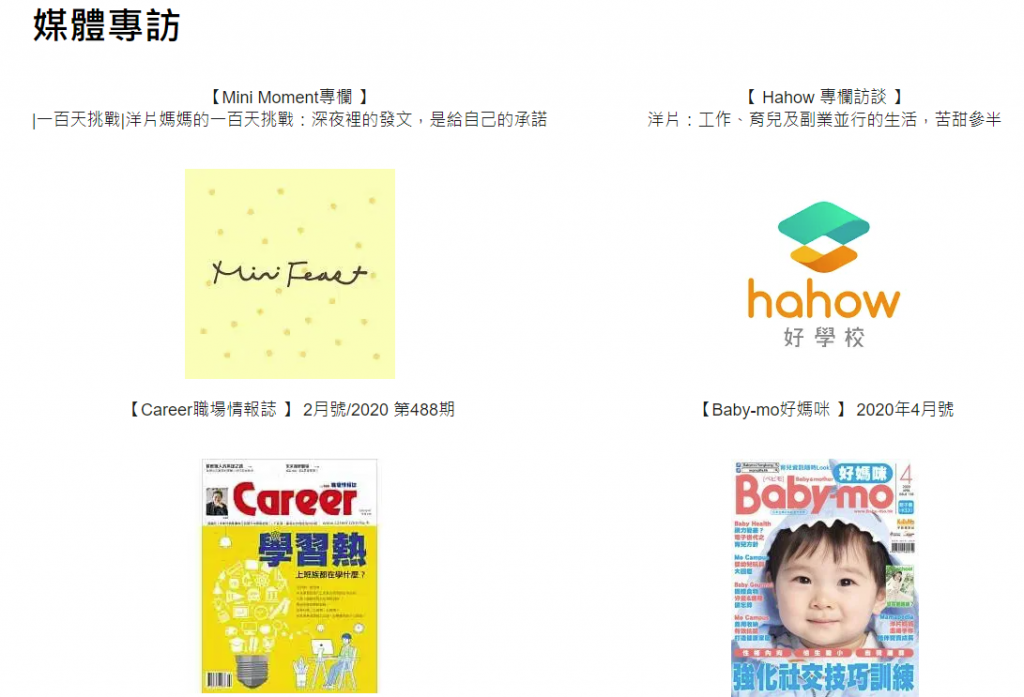
接著選擇兩欄架構,左右欄上方放置標題,下方放置圖片
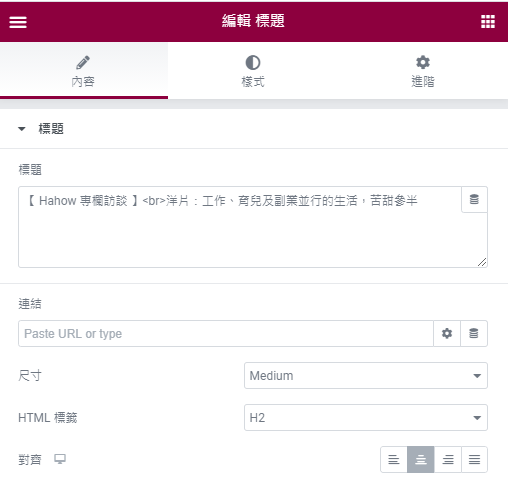
上方的標題比較長,所以在要換行的地方加了HTML的換行標籤〈br〉,尺寸使用Medium, HTML標籤則是使用H2,對齊選擇置中
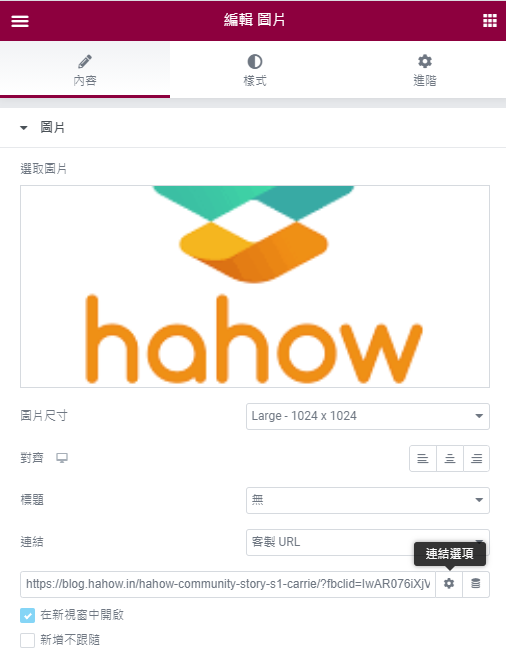
上傳一張圖片,圖片尺寸選擇Large – 1024 x 1024,連結選擇客製URL,輸入要連結的網址,並點選連結選項,勾選在新視窗中開啟,其他專訪製作如法炮製
媒體報導頁面完成